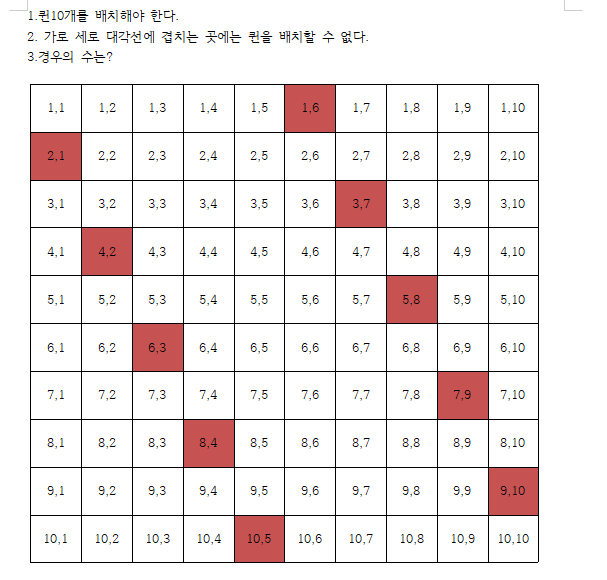
오늘은 대부분 강의를 듣는데에 시간을 할애했다. 내가 제일 약한 부분이 배열이란 것을 N queen을 풀다가 느껴서 배열부분을 확실하게 하기 위해 인텔리제이에 정리를 하면서 들었다. 2차원 배열 !! package sparta_java_2.array; public class Array6 { public static void main(String[] args) { // 가변 배열 int[][] array = new int[3][]; // 배열 원소마다 각기 다른 크기로 지정 array[0] = new int[2]; array[1] = new int[4]; array[2] = new int[1]; //중괄호로 초기화를 아예 해버릴 때도 가능함!! int[][] array2 = { {10 ,20}, {10,2..