
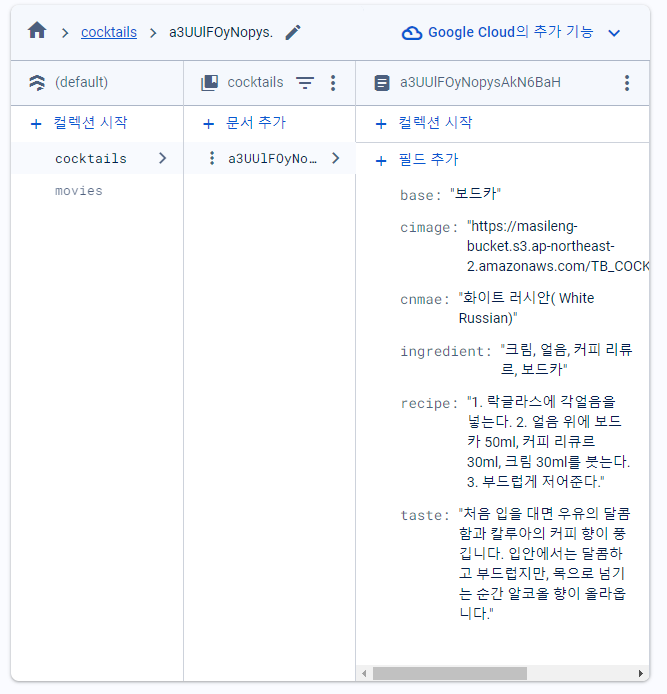
컬렉션을 만들어서 파이어 베이스에 바로 데이터를 저장하는 것은 성공했다.
하지만 하나의 문제(?)가 있다.
1.필드값을 만들고 저장하는 과정이 귀찮고 오래걸린다는 점
2.데이터를 추가하려면 파이어 베이스에 직접 들어가야 한다는 점
3.어떤 데이터들이 들어가 잇는지 간단하게 확인하기 힘들다는 점
그래서 하나의 방법이 떠올랐다.
웹 개발 종합반에서 배웠던 영화 기록을 응용해보면 어떨까? 사이트에서 직접 데이터를 저장하고 본다면 쉽게 확인하고
기록 할 수 있지 않을까??
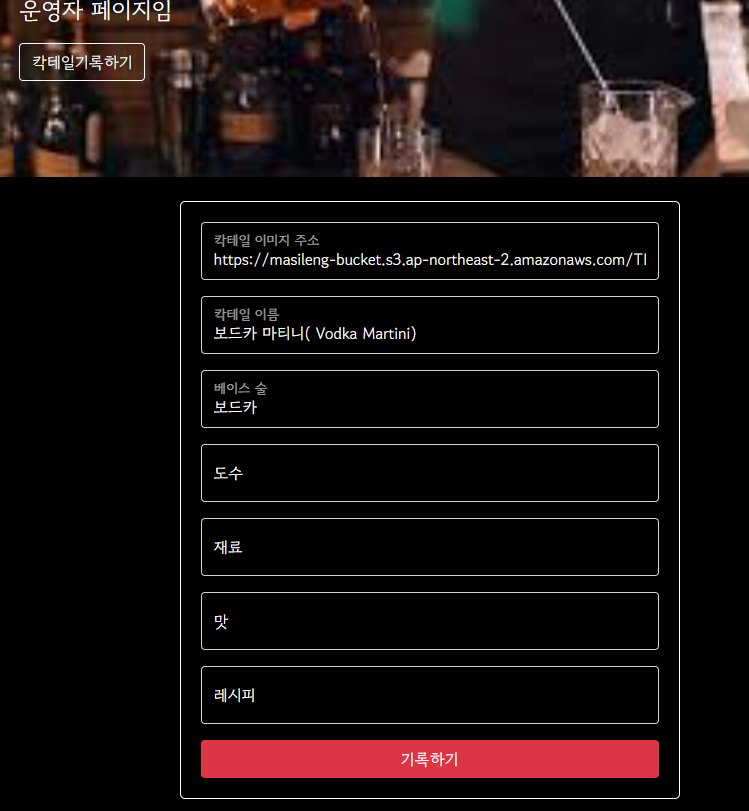
그래서 바로 웹 종반 에서 만들었던 결과물을 가져왔다. 그리고 여기서 내가 필요한 것만 남겨 수정해 보기로 했다.
뭔가 결과물만 가져온거 같아 찝찝하긴 했지만 실제로 가져와보니 생각이 달라졌다. 이거!!! 공부가 많이된다!!
어느 부분을 바꿔야 새 프로젝트의 파이어 베이스와 연동되는지
내가 썼던 코드들이 어떤 역할을 하는지
다음부터는 클래스나 ID 이름을 최대한 이해하기 쉽게 짜야겠다는 셀프 코드 피드백
나에게 필요한 코드만 남기고 변수명을 바꾸면서 디테일한 부분 수정까지!!
정말 많은 발전계기가 된듯하다.

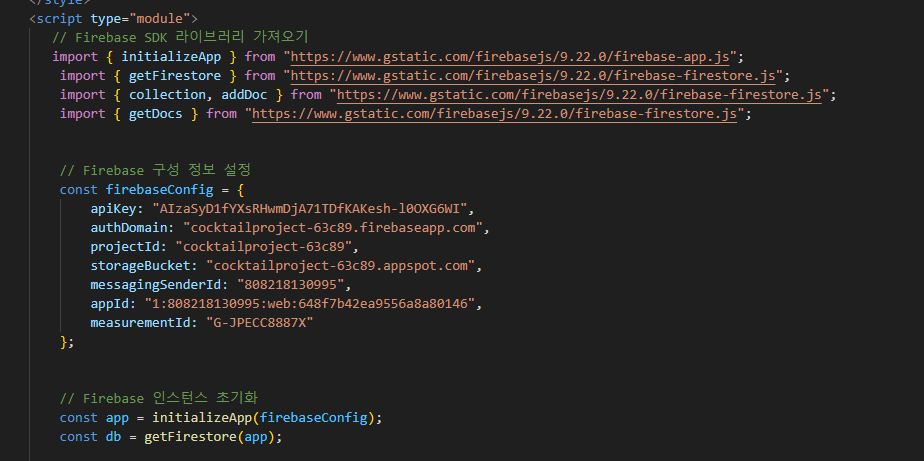
가져와서 일단 필요한 변수들로 수정

내 파이어 베이스로 연동하기!!

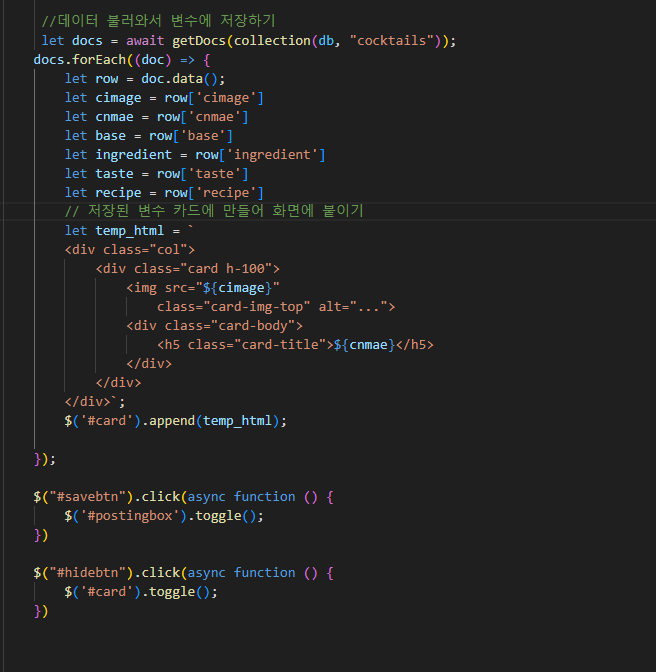
나에게 필요한 변수명들 생성 , 컬렉션 변경 , 필요한 기능만 남기고 다 지우기
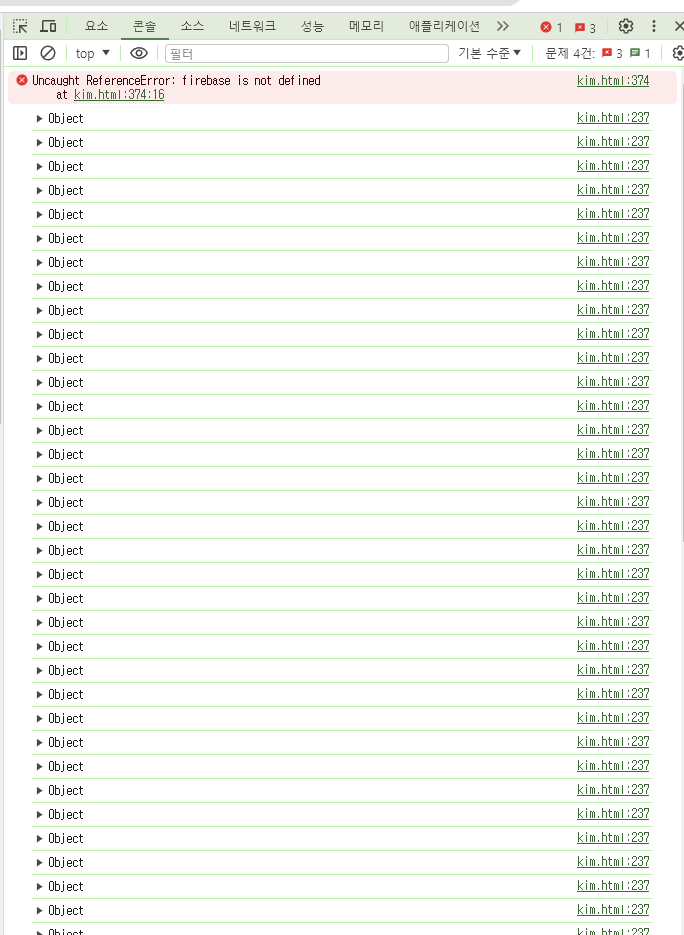
사실 여기서 파이어 베이스 연동은 됐는데 데이터를 입력하는 버튼이 작동이 되지 않아 한참을 헤매었다.
Id 값을 바꿨다가 줘보기도 하고, .click 함수를 새로 써보기도 하고, 계속 고생했다.
그러다 팀원에게 도움을 요청하여 다른 분들이랑 같이 코드를 살펴봤다.
결과는!! id값 오타가 있었다는 것..... 그것도 변수 한개의..... 도수를 뭘로 쓸지 고민하다가 그냥 읽기 쉽게dosu로 변경하고 전체다 수정하지 않았다는것..... 그것때문에 가량30분을 낭비했다... 그래도 혼자 봤다면 몇시간이 걸려도 알아채기 힘든것을 같이 보니까 보인다는 것 이게 팀워크???

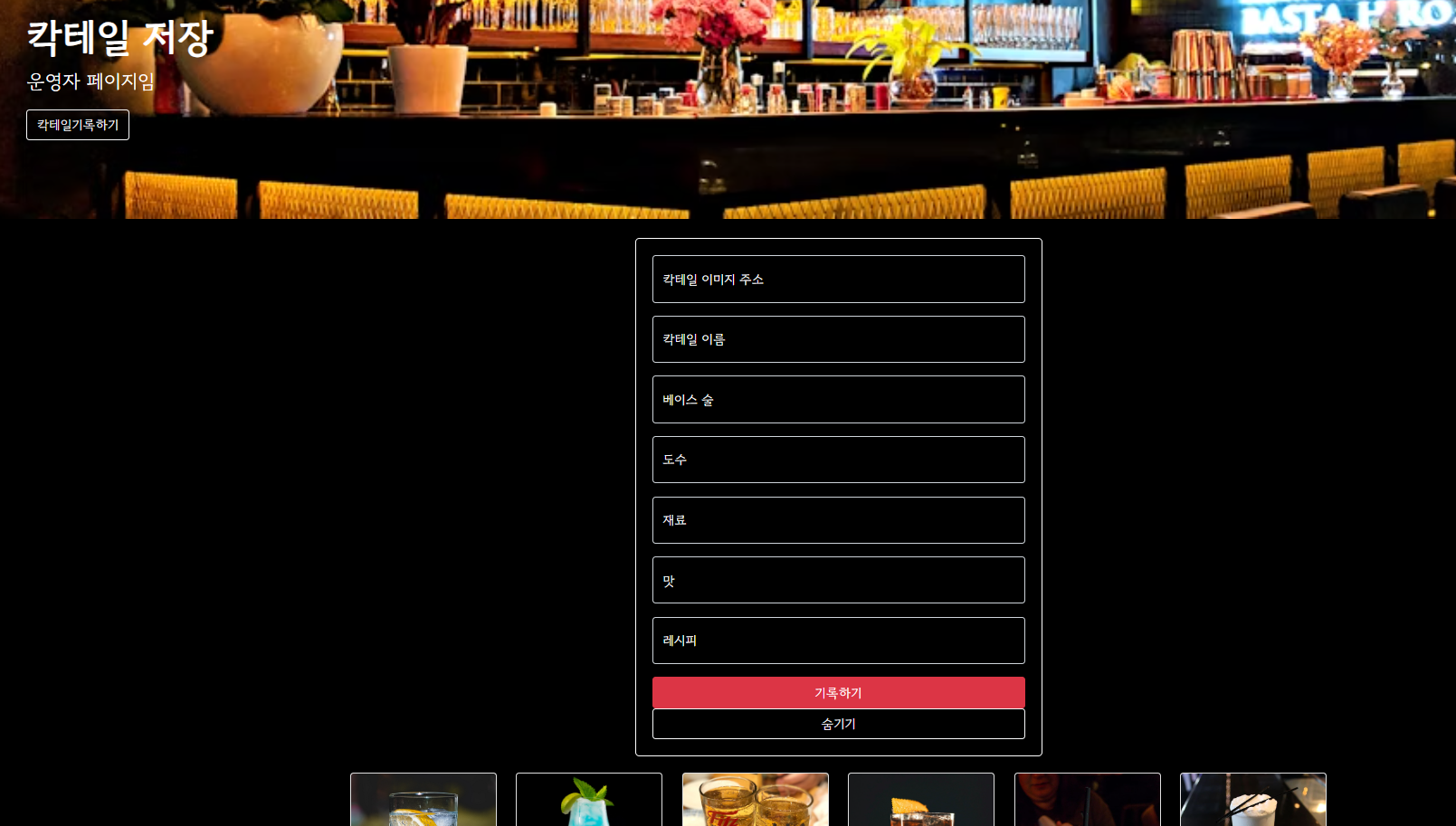
드디어 완성!!! 나만의 데이터 저장용 사이트!!!!!
이것만 잘 작동 된다면 나의 역할은 200% 수행했고 이제 못했던 개인공부를 할 수 있다!!!

결론은 성공적!!!!!!!!!!!!!!!!!
만족 스럽구만
이제 데이터를 입력하고 저장하고 불러오는 것까지는 완성했으니
시간적 여유가 된다면 삭제하고 수정하는 것까지 구현해 볼까 한다.
파이어 베이스 연동기 끝~~~~~~~~~(아마?)
'미니 프로젝트' 카테고리의 다른 글
| 비밀 번호 추가하기 (0) | 2024.04.08 |
|---|---|
| 파이어 베이스 연동기(2) (0) | 2024.04.05 |
| 칵테일 저장용(소주) (0) | 2024.04.05 |
| 파이어 베이스 연동기(1) (0) | 2024.04.04 |
| 칵테일 이미지, 정보 저장용(보드카) (0) | 2024.04.04 |